 This quick tip shows how to connect the horizontal navigation bar to the multi-level navigation menu on the left. Using this method, your site can use a single hierarchy of pages, and the menu on the left can act as a continuation of the selected item in the horizontal menu.
This quick tip shows how to connect the horizontal navigation bar to the multi-level navigation menu on the left. Using this method, your site can use a single hierarchy of pages, and the menu on the left can act as a continuation of the selected item in the horizontal menu.
Normally, these menus are disconnected. While you can add the same pages to both menus, this makes the top level of the menu on the left redundant. With this change, the menu on the left will show the child pages of the item currently selected in the horizontal menu bar.
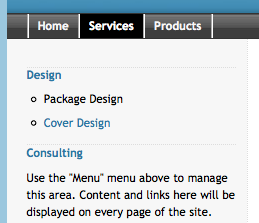
The image above shows the technique in action. In this example, the Services page is a child of Navbar1. The Design and Consulting pages are children of Services. The PackageDesign and CoverDesign pages are children of Design.
The horizontal navigation bar displays the child pages of the NavBar1 page. The menu page displays the child pages of the Menu page. If you haven't yet, watch the two 1 minute videos showing how these to menus work:
You can see the include tag that creates the multi-level navigation menu by editing the menu. By default it looks like this:
[[include:_TreeNav root=Menu]]
To make this menu a continuation of the NavBar1 menu, simply change it to this:
[[include:_TreeNav root=NavBar1 level=2]]
The "level=2" tells the _TreeNav to skip the top level of children, which is already displayed on the horizontal navigation bar. It will now show the child pages of whichever page is selected in the horizontal navigation bar. When you view one of these second level pages, the third level will be expanded. The page in the navigation bar will highlight to show the current "section" of the page you're on.