If you want to test changes to an individual page of your EditMe site, just make a copy of the page (edit, select all, copy and then paste into a new page).
But what about style sheet and layout changes? How can you make these without risking errors on your live site?
This tip is meant for customers who are comfortable editing their layout and/or style sheet. If that's not you, EditMe provides professional services that can make design modifications for you, or you can hire a web developer.
EditMe lets you make changes to your site's design without the risk of breaking your live site. As you may know, the design of an EditMe site is defined by the default style sheet and layout pages specified in your site's settings. The layout page defines the HTML structure of the site, while the style sheet page applies CSS formatting rules. See Layouts and Style Sheets at the EditMe Wiki for details.
Testing changes to your site's layout and/or style sheet is fairly simple. The process is almost identical for both style sheets and layouts. Since changes to the style sheet and layout must often be tested in coordination, this method allows that. It also allows you to test how they'll look when logged in as a non-administrator user, or not logged in at all.


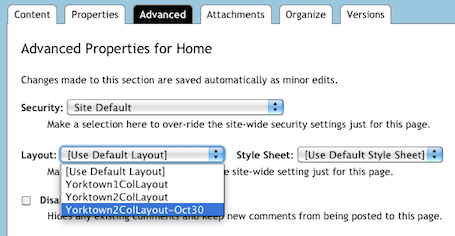
The result will be your test page being displayed with the copied layout and/or style sheet page. You can then make changes to the style sheet and/or layout page and view the changes on the test page without affecting the rest of your site.
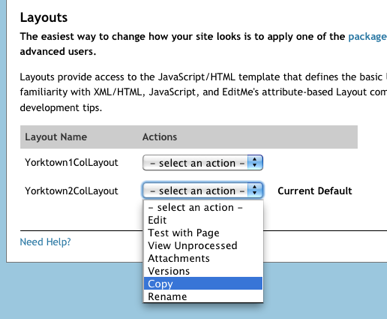
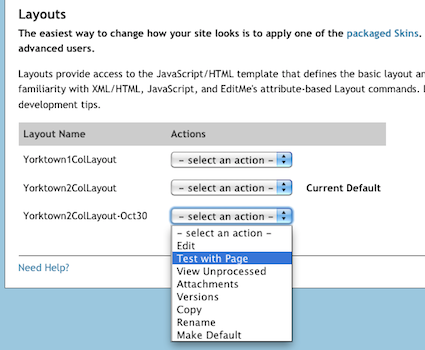
When you're happy with your changes, just set the copied style sheet or layout to site default by selecting Make Default from the drop down on the Styles or Layouts screen.
You may notice the "Test With Page" option in the drop downs for style sheet and layout pages in site settings.

This will open a page whose name you will be prompted for with the layout or style sheet applied to it. This will only affect that page for you when using this command - it doesn't apply the layout or style sheet to the page. This method is handy for quick tests that don't require testing as a non-Administrator user and don't require coordinated testing of a style sheet and layout together.